Divi-lay-outs zijn ideaal voor het hergebruiken van inhoud of lay-outs die je hebt gemaakt. We hebben enkele lay-outs gemaakt die nuttig kunnen zijn voor Poppyz-pagina’s. We raden aan deze samen met het Poppyz Divi-thema te gebruiken.
Hieronder staan de stappen om ze op je website te gebruiken (onderaan wordt alles ook in een video gedemonstreerd).
- Download hier het importbestand
- Pak het zipbestand uit en importeer het uitgepakte bestand (Poppyz-Layouts.json) via Divi -> Divi bibliotheek en klik bovenaan het scherm op de knop Importeren en Exporteren.
- Blader naar het lay-outbestand ((Poppyz-Layouts.json) en klik op Importeren. LET OP: de datum van het bestand is de aanmaak datum en niet de download datum. Als je de bestanden hebt gesorteerd op datum dan staat hij dus niet bovenaan in het mapje waar je de zip hebt uitgepakt.
- De lay-outs worden nu in uw Divi-bibliotheek geïmporteerd.
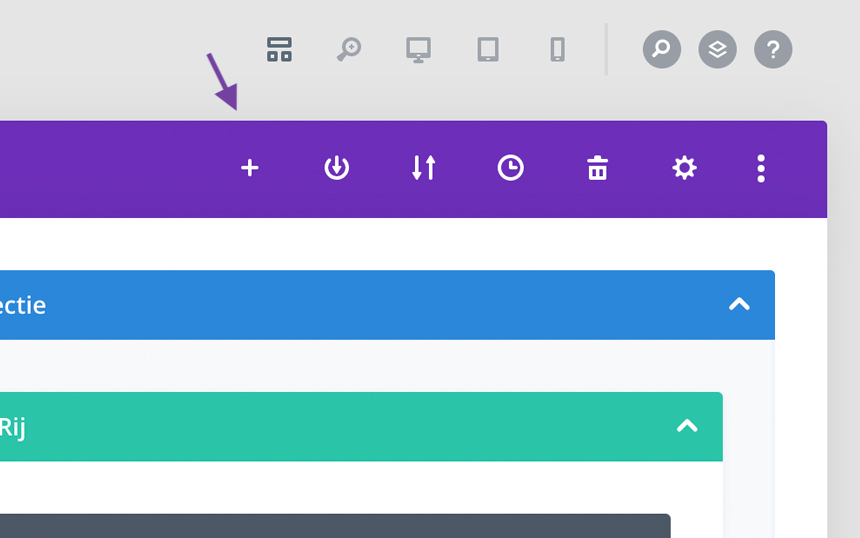
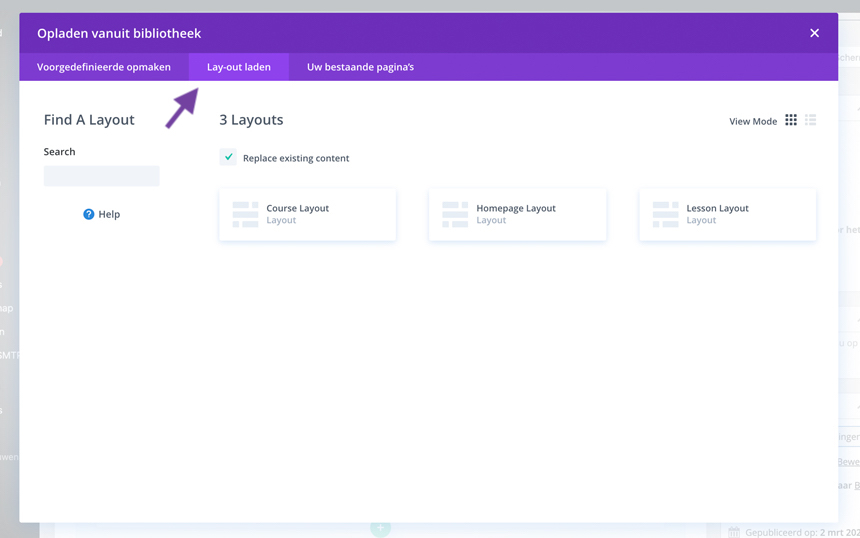
- Om te gebruiken, ga naar de gewenste pagina en klik op Layout laden en klik vervolgens op Your Saved Layouts. Vervolgens zie je de Divi-Poppyz layouts, zie onderstaand.
Layouts
Er zijn momenteel 3 lay-outs beschikbaar. Hieronder volgt een uitleg van elke lay-out.
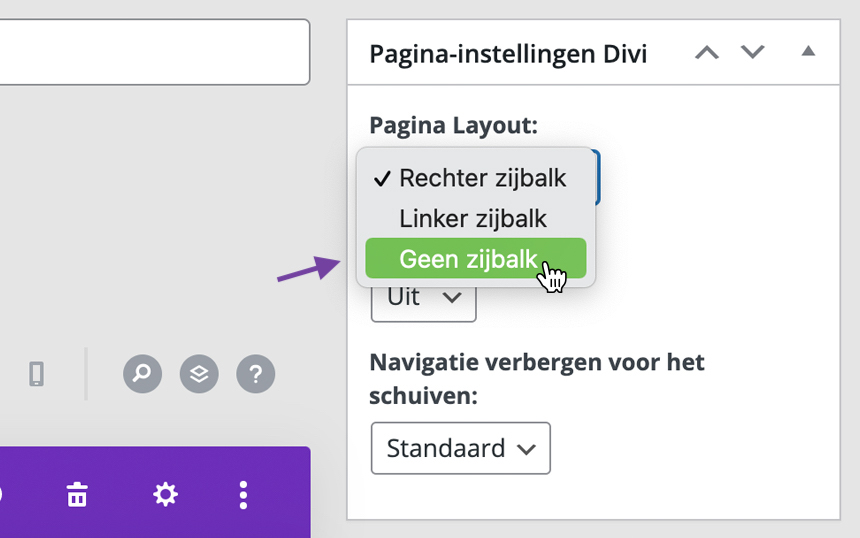
- Homepage Layout – Dit wordt meestal gebruikt op de startpagina van je website of een pagina op de website waar je alle beschikbare cursussen wilt weergeven. Dit wordt het best gebruikt met een volledige breedte-indeling die aan de rechterkant van de pagina kan worden ingesteld:

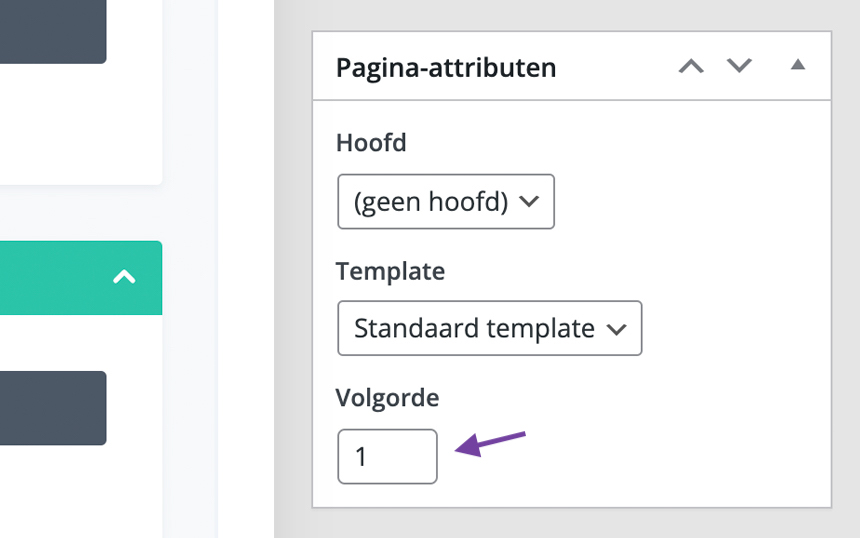
Je kan de volgorde van de cursussen instellen door bij elke cursus het volgnummer in te vullen.

- Course Layout – Gebruik dit voor je cursuspagina’s. Het toont alle lessen van de website met een zijbalk. De zijbalk kan worden bewerkt via Thema’s -> Widgets, waar je de Poppyz Lessons Widget kunt toevoegen. Het Divi Poppyz-thema maakt deze pagina standaard full width.
- Lesson Layout – Gebruik dit voor lessenpagina’s. Het is een clean ontwerp.
Onderstaand een video waarin de bovenstaande uitleg wordt gedemonstreerd: