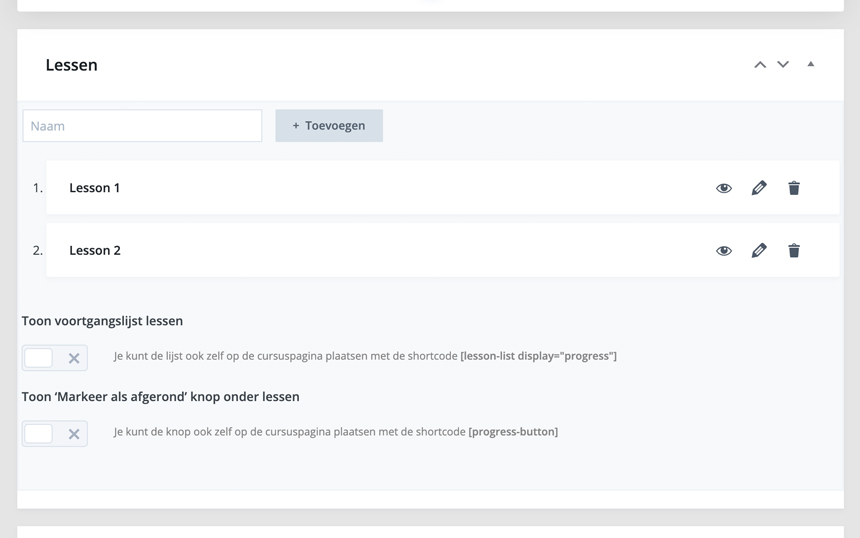
- Je kan een onbeperkt aantal lessen toevoegen aan een cursus. Ga naar cursus bewerken en ga vervolgens naar de sectie lessen.

- Typ de titel van de les en klik op Voeg nieuwe toe knop. De les is aangemaakt!
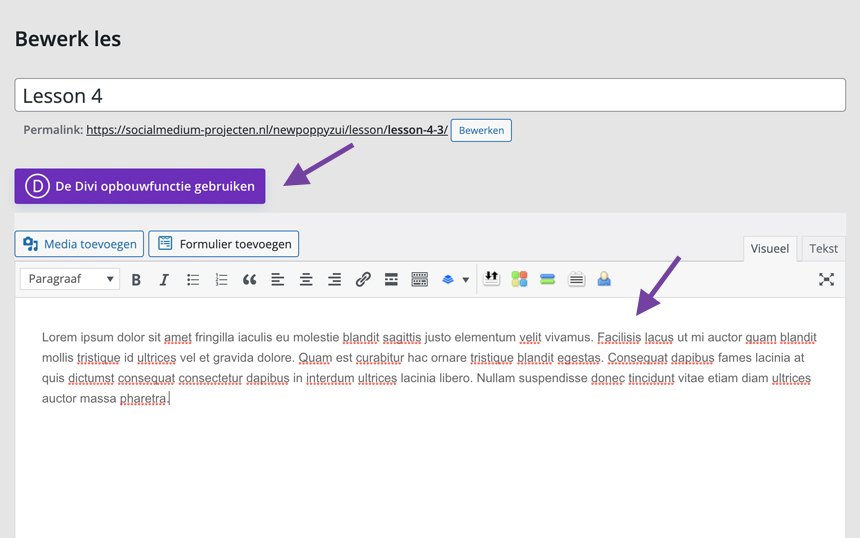
- De volgende stap is om content aan de les toe te voegen. Klik hier op het potlood icoon aan de rechterkant van de aangemaakte les. Je komt in het bewerkscherm terecht.
- Het bewerkscherm werkt eenvoudig – je ziet de Lestitel en de Content box Content velden. Je kan hier desgewenst HTML en CSS plaatsen en/of opmaken met behulp van de Divi builder plugin. Deze plugin heb je ontvangen en dien je zelf te installeren in je WordPress omgeving. Het gebruik hiervan wordt uitgebreid uitgelegd in MPOP. Je kunt er ook voor kiezen om een van onze kant-en-klare Divi Layouts te gebruiken.

- Helemaal rechts onder kan je de uitgelichte afbeelding instellen. De uitgelichte afbeeldingen van alle lessen kan je laten tonen op cursuspagina. Dat hoeft echter niet, dit is dus optioneel.
- Als je alles gevuld hebt, dan klik je op de Bijwerken knop aan de rechterkant om je wijzigingen te bewaren. Rechtsboven zie je een overzicht van de lessen. Door op Bewerken te klikken kan je de betreffende pagina bewerken.

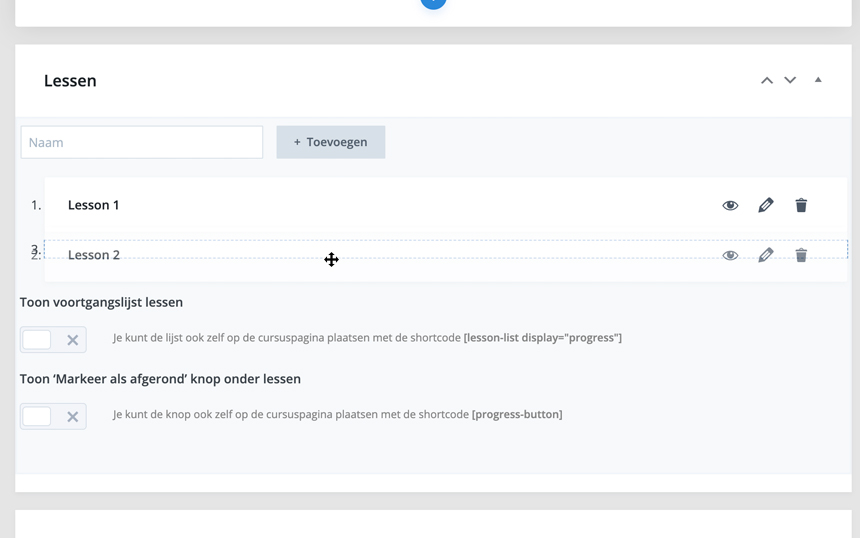
- Op de cursuspagina, kan je desgewenst altijd de volgorde van de lessen aanpassen d.m.v. drag and drop.

- Onderstaand zie je een korte video waar bovenstaande stappen worden getoond:
- Belangrijk: een nieuwe les kan je NIET toevoegen op de les-pagina, maar alleen op de cursuspagina.
- Het is mogelijk om alle titels/links van de lessen die deel uitmaken van een programmaronde te tonen op de lespagina. Hiermee kunnen je deelnemers direct van de ene les naar de andere les gaan.
Plak op de plek waar je de opsomming wil de volgende shortcode: [lesson-list]. Je kan deze shortcode ook binnen Divi gebruiken. Lees hier alles over de lessenlijst.